Transform your CSSto Tailwind
in the blink of an eye now
Convert your CSS to Tailwind effortlessly, quickly, and precisely with Css-to-Tailwind.

Why use Css-to-Tailwind?
🤯 Without using Css-to-Tailwind
- Slow conversion of CSS to Tailwind.
- CSS of design tools manually converted.
- High risk of errors in the code.
- Non-optimized inconsistent code.
🥱 With using Css-to-Tailwind
- Fast conversion of CSS to Tailwind.
- CSS of design tools instantly converted.
- Reduced risk of errors in the code.
- Optimized and consistent code.
Features
Accelerate your workflow with Css-to-Tailwind
Transform your CSS code to Tailwind easily and efficiently, with the following benefits:
- Fast and accurate conversion from CSS to Tailwind.
- Code optimization for optimal performance.
- Conversion session history for detailed tracking.
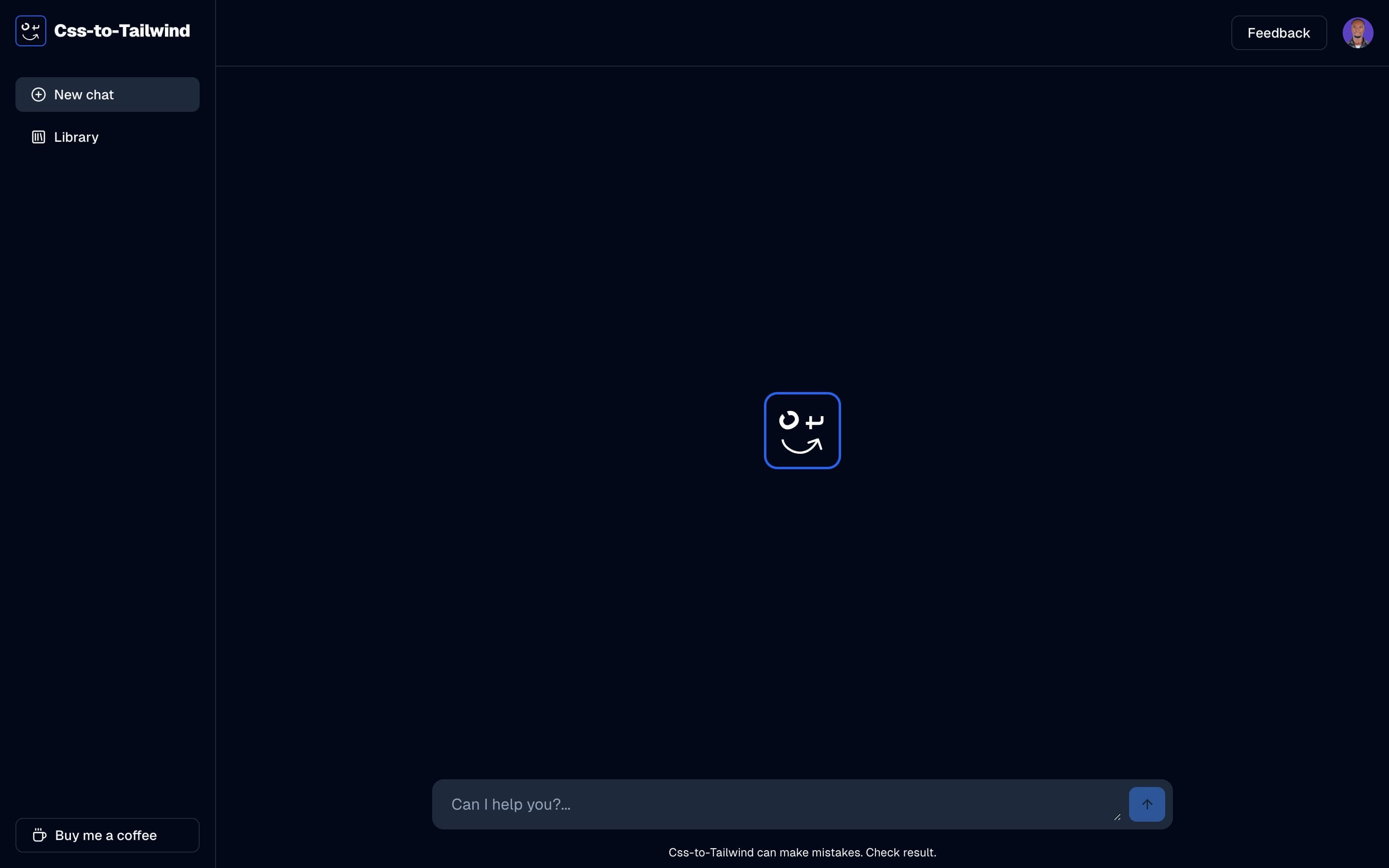
DemoSteps to following when you
Steps to following when you
start to convert

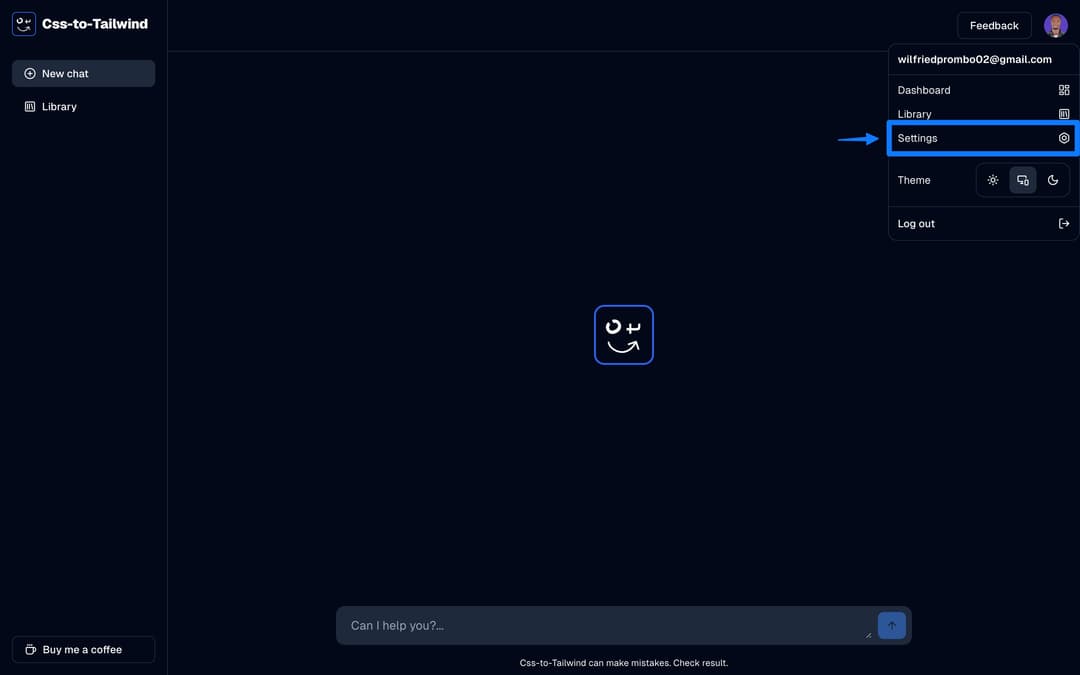
Step 1
Go to settings page
Click on your profile icon in the top right corner and then click on the button settings in the menu

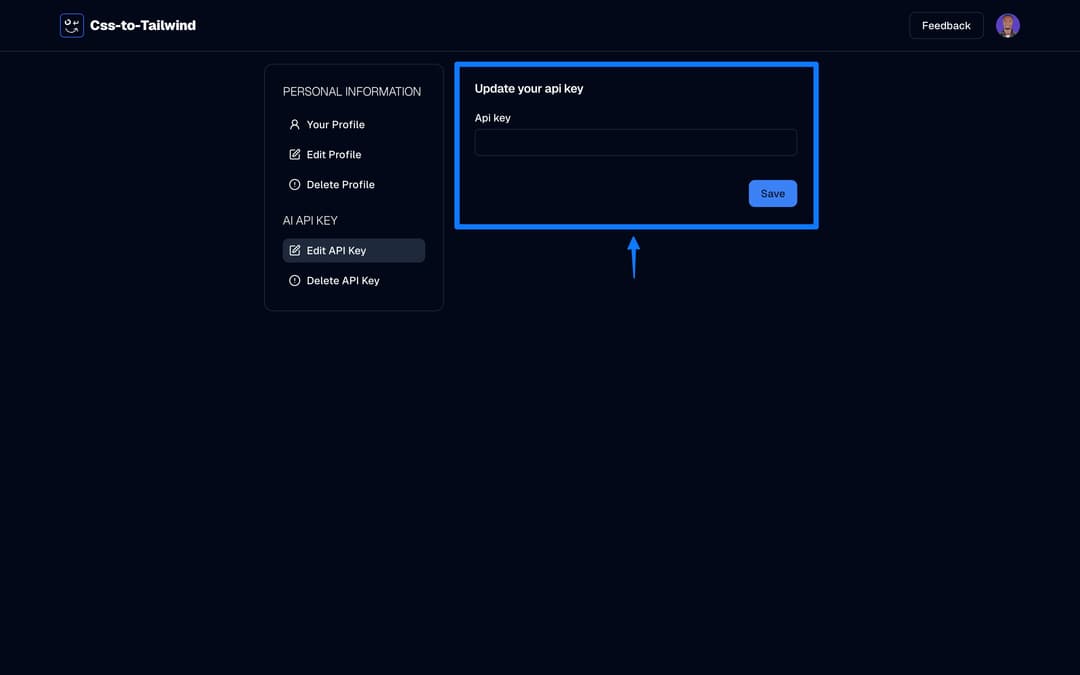
Step 2
Enter your API key
Enter yourOpenAI API keyor another AI API key in the input field then click on the button save

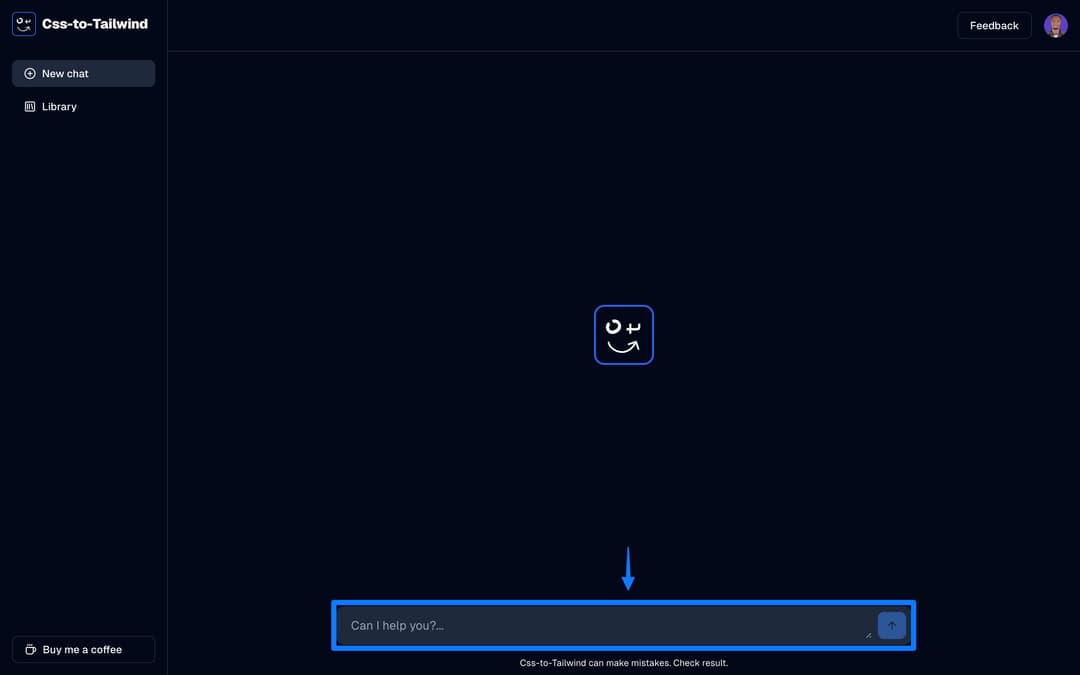
Step 3
Start to convert
Enter your CSS code in the text area field, then click on button to start to convert 🎉
FAQFrequently Asked
Frequently Asked
Questions
Start to convert now !
Easily convert your CSS to Tailwind with Css-to-Tailwind